Funny story, I just spent the better part of a day trying to figure out why our products do not work properly on a customer’s custom master page.
He was using SharePoint 2013, and using the new feature that allows you to upload an HTML file template and have SharePoint convert it to a master page automatically.
Then I tried some of the out of the box sample master pages: Oslo.master, Seattle.master and a minimal.master that I created using the design manager under site look & feel:

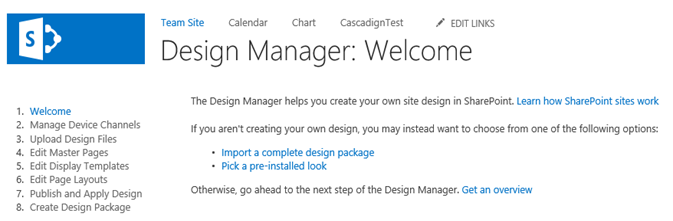
Click “Edit master pages” on the left navigation bar:
…and click “Create a minimal master page” above the list.
See, all master pages that I tried worked perfectly, except the minimal.master I created and the master page from my customer.
After a long comparing, trial and error I came up with this simple solution, there are just a few things to change to make AJAX work on these pages:
1. You need to remove the SPWebPartManager from the head. This control must be inside the ASP.Net form tag in order to work properly:
<!--SPM:<SharePoint:AjaxDelta id="DeltaSPWebPartManager" runat="server">--><!--SPM:<WebPartPages:SPWebPartManager runat="server"/>--><!--SPM:</SharePoint:AjaxDelta>--><!--SPM:<WebPartPages:SPWebPartManager runat="Server"/>--><!--SPM:<asp:ScriptManager id="ScriptManager" runat="server" EnablePageMethods="false" EnablePartialRendering="true" EnableScriptGlobalization="false" EnableScriptLocalization="true"/>-->And that’s it, now my ajax updates were working correctly and there was much rejoicing.
I can’t say there won’t be any other issues with these master pages in the future, that’s why I recommend you don’t start with minimal.master, but instead, use the default, Oslo or Seattle – these look much more stable and work right out of the box without the need to tweak them first.
Good luck!

No comments:
Post a Comment